Voyager

Overview
As a first-generation immigrant from China, I initially struggled to learn English when my family first moved to the United States. However, while I was able to quickly absorb basic English grammar and vocabulary through my teachers and friends, my parents were not exposed to this immersive bilingual learning environment that I was fortunate enough to have grown up in and still occasionally have issues with modern conversational English that were not covered in their old textbooks. During the pandemic, some of my friends and I started using apps to learn languages for fun and to better communicate with the people living in our communities. While designing this app, I thought about my own experiences with language learning apps and consulted with my family and friends on what they liked and disliked about currently existing apps.
Problem
People have a wide variety of reasons for learning languages. Some may be learning for fun or travel, while others may need to learn languages so that they can communicate with their neighbors better. Although there are a number of language learning apps and websites in the market, our research found common pain points that should be addressed to create a more effective learning experience.
Solution
Language learning should be a fun adventure that can help travelers and the everyday person as they chart out their own life journeys. To accomplish these goals, I designed an app and website that will help and encourage people to learn languages in a fun, gamified way while also respecting their time and effort.
Process
- Discovery
- Ideate
- Design
- Reflection
Role
UX/UI designer and researcher, as a personal project
Process
- Figma
- Google Workspace

Discovery
User Research
I began the project by conducting user research through interviews and created personas and user journey maps based on the interviews. I interviewed 5 people who were currently learning a language other than their native language and expressed interest in using a language learning app. A primary user group identified through research were people who were learning a foreign or secondary language so that they can better communicate with people in their immediate environments. The feedback received through research made it clear that people would be open to using a language learning app that provided an accessible, user-friendly service and focused more on conversational language skills rather than the intimidating and sometimes outdated academic teaching style that most apps and websites use.
Competitors
I examined Duolingo, HelloChinese, and HelloTalk to identify strengths and weaknesses in competitor language learning apps and websites, which provided direction on gaps and opportunities to address. The main strengths with these services were the clean visual design and unique set of features, although I found the monetization practices and lack of functional websites to be distracting. After auditing the competitor services, I decided to prioritize providing users with a distraction-free language learning experience, optimizing the app and website for accessibility (e.g., ability to change colors and appearance of text, screen reader compatibility, consistent localization for all supported languages), and developing a strong brand identity.
Persona
Based on the user research findings, I created the Amalia persona who represents a main user group that would like to use an app to learn a foreign language for fun and work. I also created the Aron persona who represents another user group that would prefer using a website to learn conversational English.


Ideate
Sitemap
Laying out the structure of the website with a simple sitemap allowed me to make strategic information architecture decisions that improved overall website navigation and to organize the bottom tab bar of the mobile app.

Wireframes
I used storyboards and other brainstorming methods to ideate how Amalia and Aron might use the app and website to learn languages. After drafting some paper wireframes, I created the initial designs for the language learning app in Figma. These designs focused on the layout of the home screen and a few sample questions to help learners in their language journey.

Design
Style Guide and Branding
I chose Voyager as the name of the app and website to convey the feeling of language learning being a rewarding journey, opening up a new world of possibilities for those who embark on the adventure. All text on the app and website use the Nunito typeface, which I chose due to its rounded, friendly shapes. To go along with the Voyager name, I chose a shade of blue as the main brand color to represent the oceans that cover the majority of the earth. I chose bright pink and yellow as the secondary colors to give the app and website a feeling of energy and encouragement. Various shades of black, gray, and white formed the basis for text and other decorative elements. In addition, I made the decision to consistently refer to all people who use the app and website as “learners” to avoid potentially negative associations with the word “users” and addictive behaviors.

Accessibility
Amalia and Aron each had a different preference on which device they would like to use for their language learning journey. To ensure that all learners experience the service equitably despite using different devices and having different needs, I included some accessibility considerations in the app and website:
- A setting button is included on the top right corner of the home screen so that language learners can easily change text size, colors, and language as soon as they open the app and website.
- Text and background colors are visible at a contrast ratio of at least 4.5:1, according to WCAG accessibility standards.
- All copy in the app and website is written in a simple and clear way so that all language learners can understand it. The app will also be localized to all supported languages.
High-Fidelity Prototype
The low-fidelity prototype connected the screens of the primary user flow of completing a sample lesson. The final high-fidelity prototype in Figma follows the same user flow as the low-fidelity prototype and includes design changes made after an usability study. I also designed the website to be responsive, with a variation of the home page for mobile, tablet, and desktop to fit the specific user needs on each device and screen size.
Usability Studies
I conducted usability studies using the low-fidelity prototype to determine if it was easy for language learners to navigate the app and complete the sample lesson. The main findings uncovered by the usability study were:
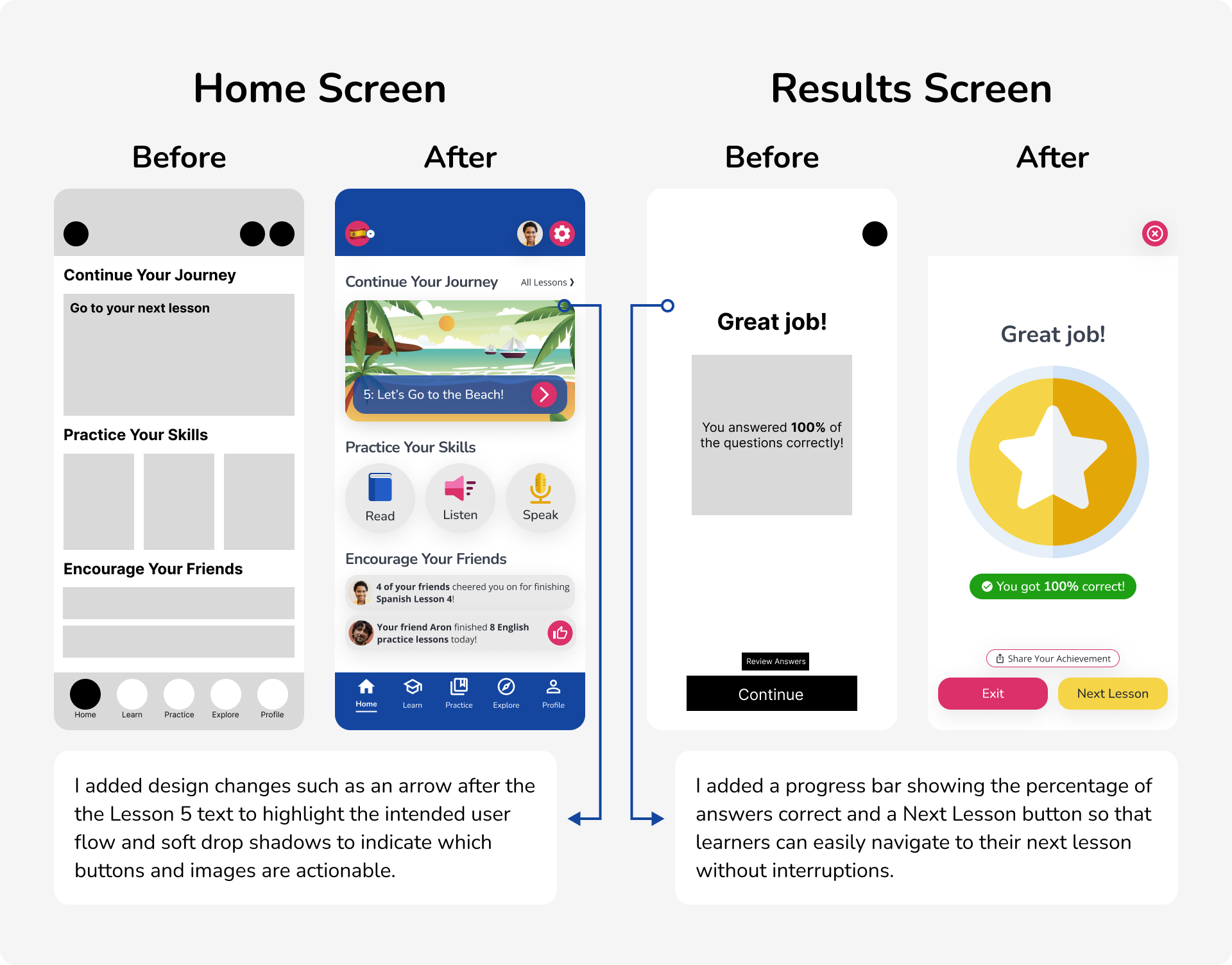
- Learners were confused about how to access the next lesson. I added more guidance such as arrows and buttons with soft drop shadows to direct learners to their next lesson in the revised mockups and high-fidelity prototype.
- Learners reported that the results screen lacked information. I added more graphics and a progress bar indicating the percentage of correct answers to the results screen.
- Learners found it easy to navigate through the sample lesson. No major design changes were made to navigation within the lesson.

Reflection
Takeaways
Voyager’s trial run was a success! Learners who embarked on an early journey with Voyager shared that the app and website were easy to use and encouraged them to continue learning a foreign language. They also mentioned that they liked the friendly, welcoming feel of the app. Hopefully, Voyager will be able to continue to help new learners as they begin their own unique language learning journeys in the future.
From this project, I learned about the importance of design in the brand identity of services and products. Many successful companies not only create product offerings that center users but also usually offer a consistent, public-facing design system and style guide that guides them in all of their decisions. Duolingo is one of the most well-known language learning services currently available in the market. While their lesson plans and learning resources have been very effective in helping me learn Spanish, Duolingo also owes much of its success to its robust design system, which I used as my main design inspiration throughout this project and my personal website. I would love to help to build or maintain a design system in a collaborative environment in the future.
Next Steps
The journey doesn’t stop here–continuous improvements are needed to ensure the best learning experience for everyone. A few ideas for next steps include:
- Conduct research on how successful the app (design and lessons) is in helping learners learn new languages.
- Ideate and design new features according to user needs.
- Strengthen brand identity by creating a more comprehensive design system, such as adding a voice and tone guide.






